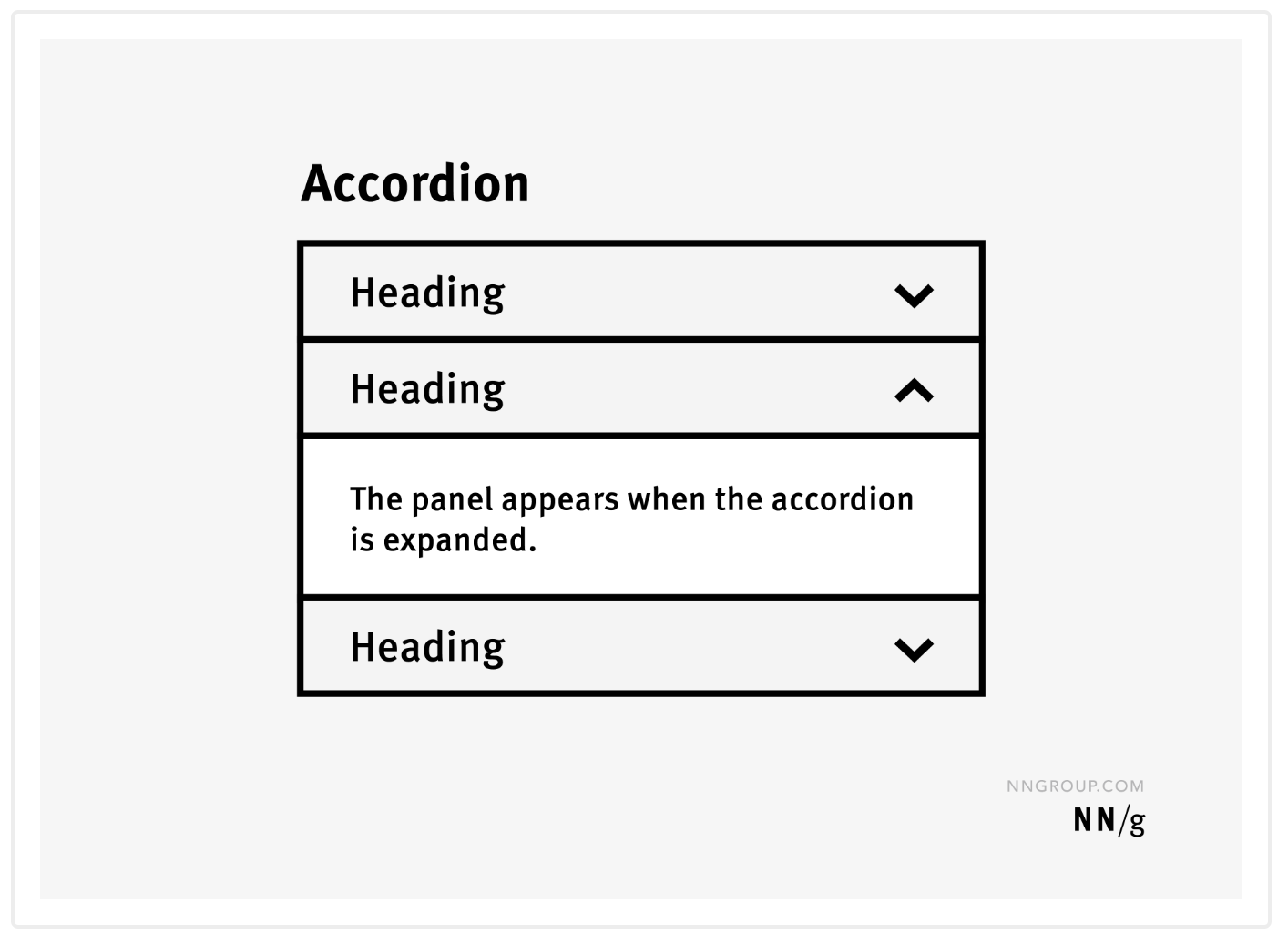
O accordion é um componente de interface web (UI/UX) amplamente utilizado para otimizar o espaço e melhorar a experiência do usuário em uma página. Ele permite que grandes quantidades de conteúdo sejam exibidas de maneira compacta, agrupando informações em seções que podem ser expandidas ou recolhidas conforme o interesse do usuário. Esse recurso é muito valorizado por designers de interface e usuários, especialmente em páginas onde o conteúdo é extenso e precisa ser apresentado de forma organizada e eficiente.
Benefícios do Accordion no UI/UX
- Economia de Espaço
O accordion é perfeito para economizar espaço em uma interface de usuário. Ao ocultar e exibir conteúdo sob demanda, ele ajuda a organizar informações sem sobrecarregar a página. Isso é especialmente útil em dispositivos móveis, onde o espaço da tela é limitado. A economia de espaço permite que outras informações cruciais sejam exibidas sem comprometer a navegação. - Melhor Navegação
Quando utilizado corretamente, o accordion melhora significativamente a navegação em uma página. Ele permite que os usuários acessem informações específicas sem a necessidade de rolar longas páginas, facilitando a legibilidade e evitando que o conteúdo se torne maçante. Isso também melhora a experiência geral do usuário, já que permite uma visualização rápida e eficiente das informações. - Experiência Intuitiva
O accordion oferece uma experiência de usuário altamente intuitiva. Usuários têm o controle de expandir ou recolher as seções conforme suas necessidades, o que facilita a interação. Além disso, ele torna a interface mais dinâmica e interativa, algo que os usuários apreciam, pois proporciona uma navegação simplificada e agradável.
Melhores práticas para o uso de accordion
Embora o accordion ofereça várias vantagens, é essencial utilizá-lo de forma estratégica para garantir uma experiência ideal para o usuário. Aqui estão algumas das melhores práticas para sua implementação:
- Claridade nos títulos
Cada seção do accordion deve ter um título claro e conciso, que deixe evidente o conteúdo que será exibido ao ser expandido. Títulos confusos ou genéricos podem prejudicar a experiência do usuário e gerar frustração. - Indicação visual
Sempre utilize ícones ou setas que indiquem de forma intuitiva que a seção pode ser expandida ou recolhida. Essa indicação visual é fundamental para garantir que os usuários compreendam como interagir com o componente. - Compatibilidade mobile
Certifique-se de que o accordion funcione perfeitamente em dispositivos móveis. Responsividade é um fator essencial, já que uma grande parte dos acessos vem de dispositivos móveis. Verifique se o comportamento de expansão e recolhimento é fluido e funcional em diferentes tamanhos de tela.
Quando usar o accordion?
- Conteúdo extenso ou dividido em seções
O accordion é especialmente útil quando há uma grande quantidade de informações que podem ser divididas em diferentes tópicos ou seções. Ao invés de sobrecarregar o usuário com uma longa página de conteúdo, o accordion permite que ele escolha o que quer ver. Exemplos comuns incluem páginas de perguntas frequentes (FAQs), listas de especificações técnicas e tutoriais passo a passo. - Prioridade na economia de espaço
Em interfaces que precisam economizar espaço, como em sites mobile ou em layouts densos, o accordion é uma escolha estratégica. Ele permite que o conteúdo permaneça acessível sem que ocupe espaço desnecessário na tela, melhorando a estética e a funcionalidade da página. - Interatividade e engajamento
Se o objetivo é tornar a navegação mais interativa e engajar o usuário com a interface, o accordion pode ser uma excelente escolha. Ao proporcionar controle sobre quais informações exibir ou ocultar, ele incentiva a exploração da página de forma mais envolvente, especialmente em e-commerces, dashboards e sites de serviços.
Como usar o accordion de forma eficiente?
- Divisão lógica do conteúdo
O accordion deve ser usado para organizar o conteúdo em blocos lógicos e relacionados entre si. Isso ajuda o usuário a localizar informações específicas com facilidade e evita que ele se sinta perdido em uma massa de informações. Cada seção deve conter uma única ideia ou tópico, garantindo clareza e coesão. - Clareza nos títulos
Os títulos de cada seção do accordion precisam ser descritivos e diretos, deixando claro o conteúdo que será exibido ao ser expandido. Isso melhora a experiência do usuário e facilita a navegação. Títulos confusos ou genéricos podem resultar em frustração e abandono da página. - Indicação visual intuitiva
Inclua ícones visuais, como setas ou símbolos de “+” e “-”, para que o usuário entenda rapidamente que as seções são expansíveis. Indicadores visuais que mudam ao expandir ou recolher uma seção ajudam na interatividade e deixam o funcionamento do componente mais intuitivo. - Respeito à responsividade
Certifique-se de que o accordion funciona adequadamente em todos os dispositivos, especialmente em dispositivos móveis. A responsividade é essencial para garantir que o comportamento de expansão e recolhimento se adapte a diferentes tamanhos de tela e que a interação seja fluida.
SEO e Accordion: como usar para otimizar seu site
O uso estratégico do accordion pode impactar positivamente o SEO do seu site. Embora o conteúdo dentro de um accordion possa estar oculto por padrão, os mecanismos de busca ainda conseguem indexá-lo, o que permite a inclusão de palavras-chave relevantes e LSI (Latent Semantic Indexing). Além disso, o accordion contribui para uma melhor performance de página, já que ajuda a manter o layout limpo e ágil, resultando em um tempo de carregamento mais rápido — um fator essencial para o ranqueamento nos motores de busca.
Fontes:
Mozilla Developer Network (MDN): Referência para boas práticas de desenvolvimento web.
W3Schools: Guia básico sobre componentes de interface web.