O que é Z-pattern Layout?
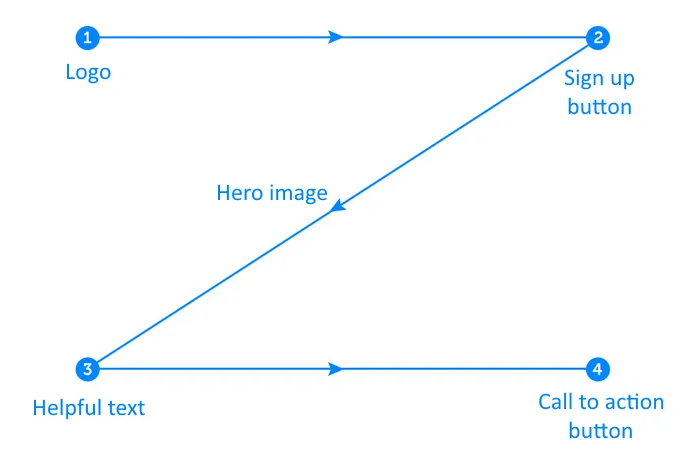
O Z-pattern Layout é uma técnica de design utilizada para organizar o conteúdo de uma página da web de forma eficiente, levando em consideração a forma como os usuários escaneiam o conteúdo. Nesse layout, o olhar do usuário percorre a página em um padrão semelhante à letra “Z”, começando no canto superior esquerdo, descendo para o canto inferior esquerdo, seguindo para o canto superior direito e finalizando no canto inferior direito.

Esse padrão de leitura é baseado no comportamento natural dos usuários ao navegarem em uma página da web, priorizando a visualização de elementos importantes e ignorando áreas menos relevantes. Ao utilizar o Z-pattern Layout, os designers conseguem direcionar o olhar do usuário de forma estratégica, aumentando a eficácia da comunicação visual.
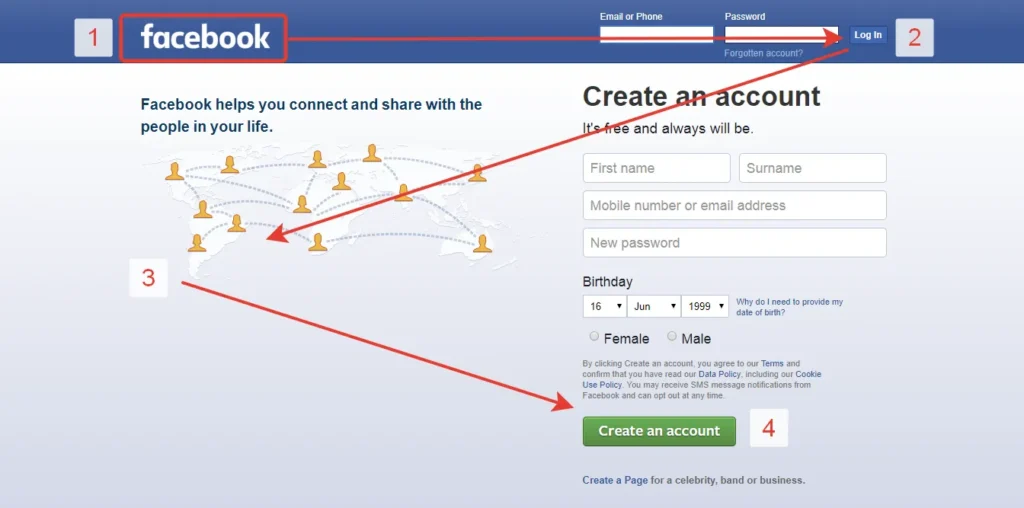
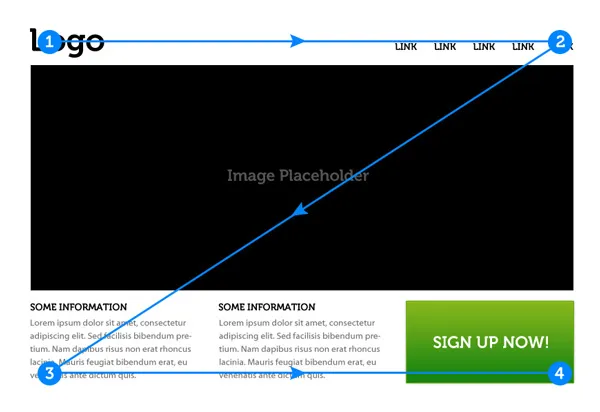
Uma das vantagens do Z-pattern Layout é a capacidade de guiar o usuário através do conteúdo de forma intuitiva, facilitando a absorção das informações e melhorando a experiência de navegação. Além disso, esse tipo de layout ajuda a destacar elementos-chave, como call-to-actions e informações importantes, aumentando a conversão e a eficácia da página.

Para implementar o Z-pattern Layout de forma eficaz, é importante considerar a hierarquia visual do conteúdo, utilizando elementos como títulos, imagens e espaçamento para direcionar o olhar do usuário. Além disso, é fundamental testar e otimizar o layout com base no comportamento dos usuários, garantindo uma experiência de navegação intuitiva e eficiente.
Em resumo, o Z-pattern Layout é uma técnica de design poderosa que ajuda a organizar o conteúdo de uma página da web de forma estratégica, direcionando o olhar do usuário de maneira eficiente e aumentando a eficácia da comunicação visual.